Оптимизация форм связи на сайте и его мобильной версии
Большое количество клиентов используют форму обратной связи (ОС) на сайте. Но многие посетители, заполняя поля формы, так и не доходят до ее отправки. Почему? Просто часть владельцев сайтов не уделяют должного внимания структуре формы, а ведь она должна быть максимально удобной и понятной для пользователя.

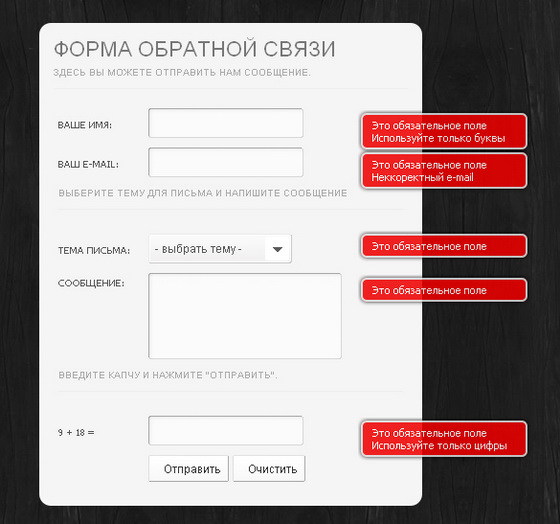
Вот несколько примеров неудачных форм связи:
1. Указано только определенное время приема звонков, а в нерабочие часы их не волнует интерес клиентов.
2. Большое количество перечислений и предложений поставить оценку. Не нужно делать 10 штук. Лучше ограничиться только основными.
3. Создание формы обратной связи на платной основе. Если услуги востребованы, то это эффективно, так как она отсеивает неконкретных клиентов. При небольшой клиентской базе лучше не отпугивать людей таким образом.
Предложения по повышению удобства форм связи в мобильной версии
Телефон – средство первой необходимости, которое нужно для отдыха, работы, покупок и так далее.
На мобильных устройствах форма обратной связи встречается часто, так же как и в обычной структуре сайта: заполнить контакты, место проживания, электронную почту и так далее. Но чем меньше разрешение экрана, тем посетителю сложнее взаимодействовать с полями формы. Поэтому очень важно составить грамотную обратную связь.
1. Форма должна содержать только основную информацию. Некоторым не хватает терпения на большое количество опросов, особенно, когда они что-то хотят быстро найти в своем телефоне. « Шопинг» с мобильного устройства должен быть удобным и простым. Лучше использовать в анкете имя покупателя, его почту, телефон и доставочный адрес. При наличии приложения, лучше, чтобы оно запрашивало локацию клиента. Пропадет необходимость для запроса адреса.

2. Одинаковая высота полей для ввода. Мобильные устройства ограничены относительно ПК, поэтому нужна увеличительная зона формы обратной связи. По нужде можно вставить в мобильную версию кнопки «подробнее» и «что это?».
3. Применяйте разворачивающееся меню со списками. Действие поможет сгруппировать продукцию и ускорить время на заполнение формы. Отлично подходит для описания каких-нибудь товаров.
4. Кнопки должны быть правильно отформатированы. Кнопка «Подтвердить» должна быть отчетливой и объемной.
5. Должно быть масштабирование. Применяется мега-тег «viewport». Данная процедура избавит клиентов от неожиданного масштабирования.
6. Присутствие сохранения данных – исключительно для удобства клиентов. Можно сделать опцию «Открыть в новой вкладке».
7. Помощь посетителям при анализе своего прогресса. Устанавливается шкала прогресса заполнения формы, по которой покупатель видит сколько еще осталось до конца.
8. Быстрая загрузка формы обратной связи. Ведь даже небольшое время задержки может упустить покупателя. Некоторых это разочаровывает.
В конце стоит сказать, что продумывая форму обратной связи на сайте, в первую очередь, протестируйте любые другие формы на других сайтах. Изучите, сколько времени занимает заполнение полей, что вам не нравится при заполнении – в общем, поставьте себя на место посетителя, и тогда вы найдете ту самую правильную и удобную форму.